Dreamweaver CS5
【概要】
この講座では、初心者からhtml講座を学習した人を対象にDreamweaverの従来からの機能やCS5の新機能を使い、効率的にホームページを作成・管理する実践的な内容となっています。一連の流れを学習することで、Dreamweaverの基本操作と抑えておくべきポイントが身に付きます。【内容】
・DreamweaverCS5の起動・画面構成・機能の使い方を学習します。
・素材データを利用して、HTMLとCSSによるコーディングを行います。
・【学習対象者】
・パソコンの基本的な操作ができる方(※必須)
・HTML講座を受講されている方(※推奨)
・adobe系ソフトの経験者(※推奨)【仕上がり像】
Dreamweaverを使った具体的なホームページの制作ノウハウが分り、オリジナルのホームページ作りができるようになる【学習時間】
全10時間(講座内容+演習時間)【カリキュラム内容】
章名 内容 時間 第1章 Dreamweaver CS5の概要
DreamweaverCS5にできること 03:14 第2章 画面構成とwebページの作成準備
DreamweaverCS5の起動、新規ドキュメントを作成、基本の画面構成 03:08 webページ作成の準備、サイトを定義する 02:51 第3章 基本操作とテキスト入力
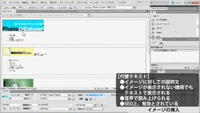
作成するwebページの確認、テキストの入力と編集 06:01 ページタイトルの指定、キーワードの指定、詳細の指定 03:04 フォーマットの指定、見出しの指定、リストの指定、div要素によるグルーピング、ファイルの保存 02:33 div要素によるグルーピング、ファイルの保存 02:38 第4章 イメージの挿入と編集
イメージファイルに関して、イメージの挿入 04:20 挿入したイメージの編集、イメージの加工、イメージプレースホルダー 04:04 第5章 リンクの指定とロールオーバー
リンクに関して、通常のリンク指定、外部サイトへのリンク指定、新しいウィンドウでリンクを開く 04:01 イメージマップ、ロールオーバーイメージ、ライブビューによる表示の確認、電子メールのリンクを指定する、ブラウザによる表示の確認 05:34 第6章 テーブルの作成と編集
テーブルの作成、データ入力 03:28 タグセレクタによるテーブルの選択、テーブルの編集、テーブルデータのソート 04:37 第7章 CSSの基礎
CSSの基礎知識、外部CSS、CSSの書式 04:17 セレクタータイプ別にCSSを指定する 09:49 絶対単位と相対単位のフォントサイズ、パディングとマージン 06:31 第8章 CSSの応用
ブラウザ固有のCSSを初期化、base.cssの解説、疑似クラス 06:50 フロートレイアウト 05:36 ページの中央配置と背景イメージの指定、レイアウトする前に構成図を用意する 05:10 #header編/ロゴイメージの配置、横並びのリスト、疑似クラス 08:18 #navi編/レイアウト 02:49 #main編/floatプロパティを使いテキストをイメージの横に回り込みさせる、スクロールバーを利用して一定の領域のみ更新履歴を表示する、clearfixについて 13:39 #footer編/レイアウト 02:54 第9章 Dreamweaver CS5の便利な機能
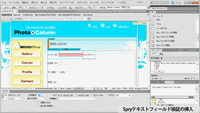
テンプレートとは、テンプレートファイルの作成、テンプレートファイルからページを作成、テンプレートファイルの編集 06:43 Ajaxフレームワーク「Spry」とは?、Spryを利用したアコーディオンの挿入と編集 05:45 ビヘイビアーの活用、スニペットの挿入と作成、アセットの活用 07:36 SWFファイル(Flash)の挿入 01:36 BrowserLabの活用、インスペクトモードの活用、ライブビューナビゲーションの活用 08:29 第10章 フォームの作成と編集
テキストフィールド、ラジオボタン、ポップアップメニュー、テキストエリア、送信ボタンとリセットボタンの挿入 08:53 Spryテキストフィールド検証の挿入 02:33 第11章 コードビューの活用とソースコードの編集
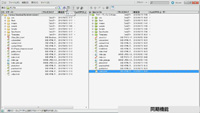
コードビューと関連ファイルの表示、コードナビゲータ、コードビューの便利な機能 04:08 ソースコードの編集、整理 03:34 HTML5とCSS3の編集 04:33 第12章 サイトの管理と更新
サーバーを設定する、サイト管理の編集(クロークを設定) 03:04 リモートサイトへのアップロード、同期機能 02:33 サイト内のリンクチェック、ファイルをチェック 02:45 計 36項目 2:00:09